How To Go A Gif Animation In Gimp With Pictures
Information technology's nearly impossible to scroll your social feeds without seeing a GIF these days. Memes, reactions, and even video clips get posted in almost every comment thread, though nigh people are stuck using the GIFs provided to them by one of the major GIF sites like GIPHY or Imgur.
But you've got GIMP on your side! So with a bit of help from me and the TGT team, yous can brand your ain GIFs of just about annihilation you want. It'due south actually pretty easy, once you know the basic trick: GIMP treats each layer in a GIF image as an individual blitheness frame!

Quick Navigation
- The Quick Guide to Making an Animated GIF in GIMP
- The Detailed Guide to Making an Animated GIF in GIMP
- Step i: Creating Your Sheet
- Pace 2: Creating the Animation Frames
- Stride three: Exporting Your GIF
The Quick Guide to Making an Animated GIF in GIMP
Here are the three essential steps for making a GIF in GIMP.
- Step i: Create a blank new paradigm in GIMP with your called dimensions.
- Footstep ii: Starting at the bottom layer, create each frame of your animation on a new layer.
- Footstep iii: Export your file in GIF format using the 'As Animation' setting in the GIF consign options.
That's it – you've only made your start GIF in GIMP! It's really amazingly easy when compared with some other programs I've tested in the past.
Of class, this is a very simplified version of the procedure intended for users who are already comfy working with GIMP and merely demand a indicate in the right direction. If you're new to GIMP or if yous want a more complete explanation of how to make a GIF in GIMP, read on!
The Detailed Guide to Making an Animated GIF in GIMP
Even if the general principle is pretty unproblematic, whatsoever new project can be a flake disruptive the get-go fourth dimension yous give information technology a try. Here's a more than detailed explanation of the steps involved in making a GIF in GIMP, forth with a few handy tips for streamlining the process a bit.
Step 1: Creating Your Canvas
This is an important question of any epitome cosmos process: what size of canvas practise you need to work with? Recall that about GIFs are displayed at a fairly minor size every bit part of a post or comment, and usually at present on a phone screen that makes the final brandish size even smaller.
Depending on how long your blitheness is, large canvas sizes tin turn into large file sizes pretty quickly. That's partly why most GIFs are fairly short – the other main reason being equally brusque attention spans. Hey look, a butterfly! *scrolls*

In one case you've thought about that (including the butterfly), really creating your new file is piece of cake.
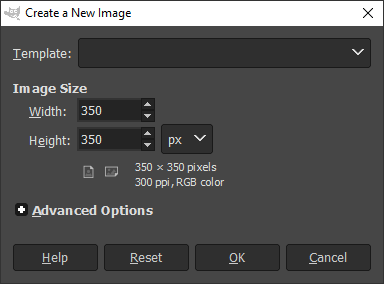
Open the File menu and choose New. Enter the dimensions that you lot've decided, and click OK.
Step 2: Creating the Animation Frames
Animations are made of private frames shown in gild to create the illusion of motion. GIMP uses its existing layer organization to allow yous to create individual frames, so you probably already know all y'all demand in social club to create each frame of your blitheness.
Each layer volition play as a frame in your terminal exported GIF, starting with the layer at the bottom of the layer stack every bit frame ane, and and then each subsequent layer in a higher place is displayed as the next frame in the animation until the top layer in the stack is reached.
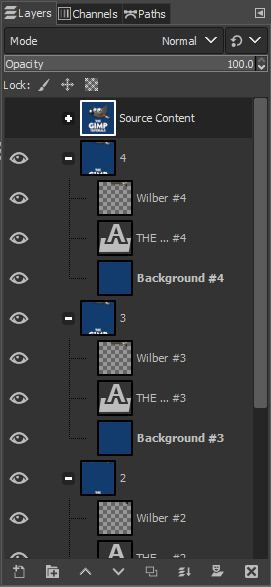
There are a lot of different means that you tin can handle this process, but I prefer to utilise layer groups. Here's an example of how I structured the layers in the super-simple GIF animation used throughout this tutorial:

The 'Source Content' layer group contains all the original image content on separate layers then I have a backup copy of each one just in case, and each frame is besides a layer group containing a copy of the source content layers.
I moved the Wilber layer and the Text layer towards each other just a little fleck (in this case, 50px each frame to go along things short and sweet), then duplicated the layer group and moved them a little chip more. Rinse and repeat until you've covered all the animation you want to do.
If yous use layer groups, remember that they're only useful for the organization and animation step. You'll take to merge the layer groups into unmarried layers in lodge to export your animation, but it's easy to do. Correct-click on the layer grouping in the Layers panel and choose Merge Layer Group.

Y'all can besides select the grouping, open the Layer carte, and choose Merge Layer Group, only it'southward slower when you're doing 20 unlike groups. There are third-party plugins that speed this procedure up, but I haven't experimented with them then I can't vouch for how well they piece of work.
This step is where most of the projection happens, but there are a few things to continue in mind above and beyond the nuts outlined above:
- Keep Information technology Simple
Before you outset thinking about making 2000 layers for ultra-smooth motion, remember that nearly GIFS are unremarkably shorter and lower quality compared to a photo or video clip.
- Go on Runway
If you're going to animate text or other image objects, be sure to keep track of how many pixels you move them over each frame. This allows you to create a consistent movement speed, then to intentionally speed it upwardly or slow it down equally necessary – just proceed track and be consistent!
- Keep Saving
Final but not to the lowest degree, remember to save your work as an XCF file using the Save command, so that you don't lose your animation halfway through the procedure! Blitheness tin can take a lot of time and be a chip frustrating (in my experience, at to the lowest degree) so save your work regularly.
Stride three: Exporting Your GIF
We'll have to practise a couple of cleanup steps before we can properly export your animation equally a GIF.
First and foremost, nosotros need to ensure that we're in the Indexed color mode instead of the usual RGB mode. The Indexed color mode ways that the file contains a very limited color palette, commonly of 256 colors or less. It often creates color banding effects beyond polish gradients, simply it really keeps file sizes downward!
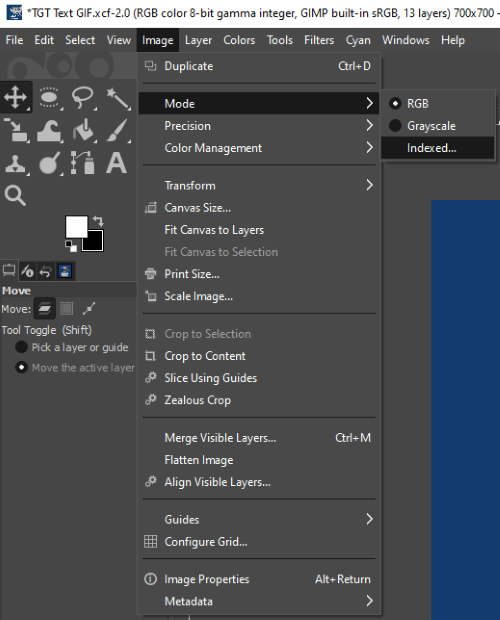
To switch to Indexed colour fashion, simply open up the Image menu, select the Manner submenu, and choose Indexed.

If yous can't select the Indexed pick from the Fashion submenu, brand sure that you've flattened any layer groups that you lot may have used in Step 2 for organizing your layers. This problem has confused more than a few GIMP users since GIMP doesn't actually tell yous that this is why it's unavailable.
Once you're able to select the Indexed option, it will open up the Indexed Color Conversion dialog – which is actually worth a whole article all by itself. Most of the time, the default settings are fine, then simply go ahead and click the Convert button unless you feel like experimenting.

You can ever utilize the Disengage command to compare different conversion options if y'all don't like the results. Just call back that the more colors yous let into the palette, the larger your file will exist – and the better your gradients will look. Pinch is e'er a merchandise-off with quality when using a lossy format similar GIF.
Retrieve to save your work before exporting, just in case anything goes incorrect. You don't want to lose all that difficult work you lot did on animating during Step 2!
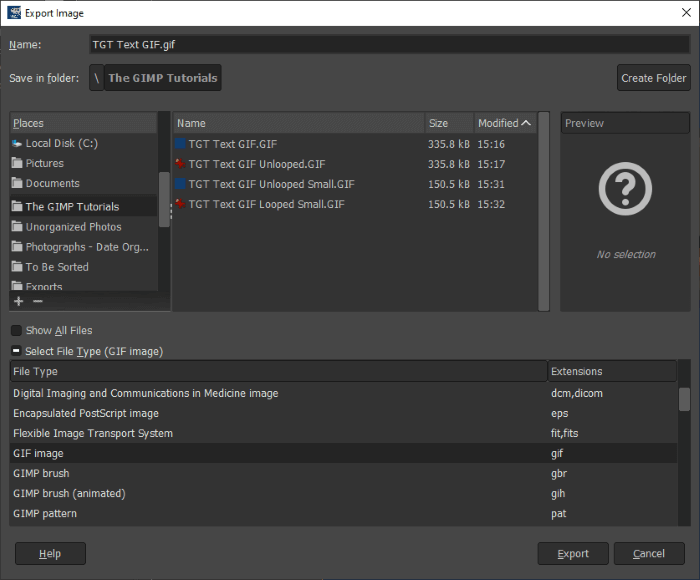
Open the File bill of fare, and choose Export As. Name your file whatever yous'd like, and add the .GIF extension to the filename and GIMP volition sympathise that you want to save as a GIF.
If you're non familiar with using file extensions, y'all can employ the Select File Type department at the bottom of the Export window instead (shown beneath).

Click the Export button to finish up. Your blitheness probably has a few image elements outside the boundaries of the image, then GIMP may give y'all a quick warning about this. Simply click the 'Crop' push and GIMP will discard any epitome content outside the image borders.

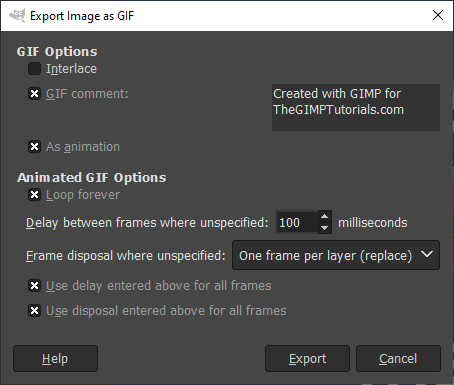
Finally, we get to the Export Image as GIF dialog! This includes a few important options that you lot'll demand to know about.
The only one you lot absolutely MUST apply should exist obvious! Cheque the box marked Equally animation or your GIF will only display the top-most layer from your layer stack, without animating at all.

You tin can as well determine whether yous want your GIF to loop or not, and how long you want your frames to be displayed.
Frame disposal should be set to 1 frame per layer (supplant) and Use delay entered in a higher place for all frames and Utilize disposal entered to a higher place for all frames should both be checked, although you might want to play around with these settings once you're more comfortable with making GIFs in GIMP.
Click the Export button, and you lot're finally well and truly done!
Sit back and enjoy your animation skills, and then starting time thinking about your next project, considering you've now learned the basics of how to make a GIF in GIMP! In case y'all but want to watch the text bounciness forever, here'southward a looping version of the TGT GIF used in this tutorial:
Source: https://thegimptutorials.com/how-to-make-gif/
Posted by: danielalmom1995.blogspot.com

0 Response to "How To Go A Gif Animation In Gimp With Pictures"
Post a Comment